Runi project: Carpool App for college students
Through an application, we will provide the university network with the opportunity to organize shared trips, satisfying the needs of the university network.
Team
5 graphic designers ( 2 designers specialized in UX/UI, 2 specialized in advertising, 1 specialized in illustration).
Role
UX/UI Designer, in charge of prototyping and usability tests.
Duration
3 months
Interview Insights
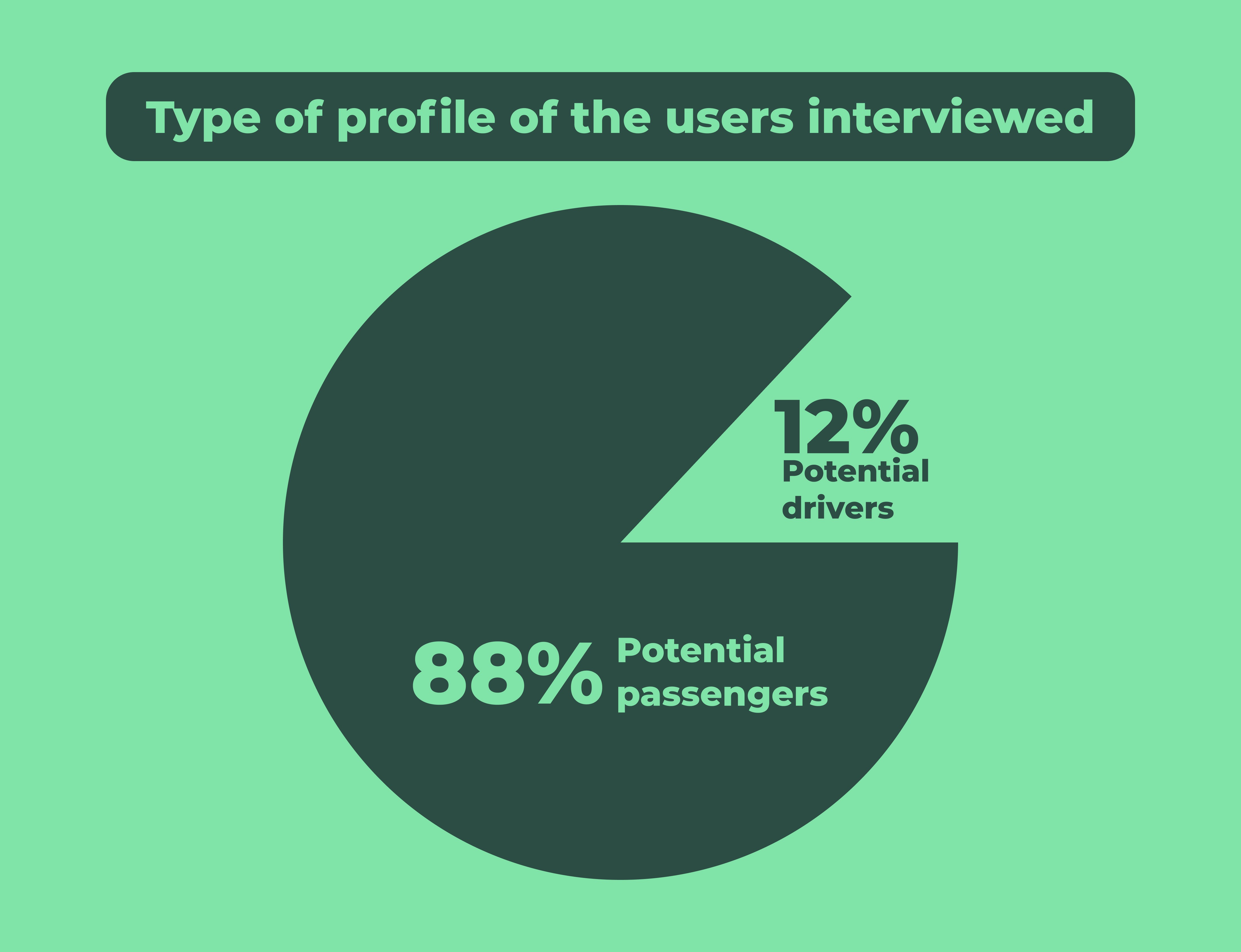
In a classroom with 20 students, 19 would use the app as passengers and only 1 as a driver, we met more passengers than drivers.
Both user profiles were afraid of experiencing an unsafe or life-threatening situation.
The users who would use the app as passengers mentioned several times that they would like to be able to choose the gender of their driver.
Some users commented that they were nervous about having to interact with people they did not know, some of them were introverted and had doubts about this.
Stage 2. Defining
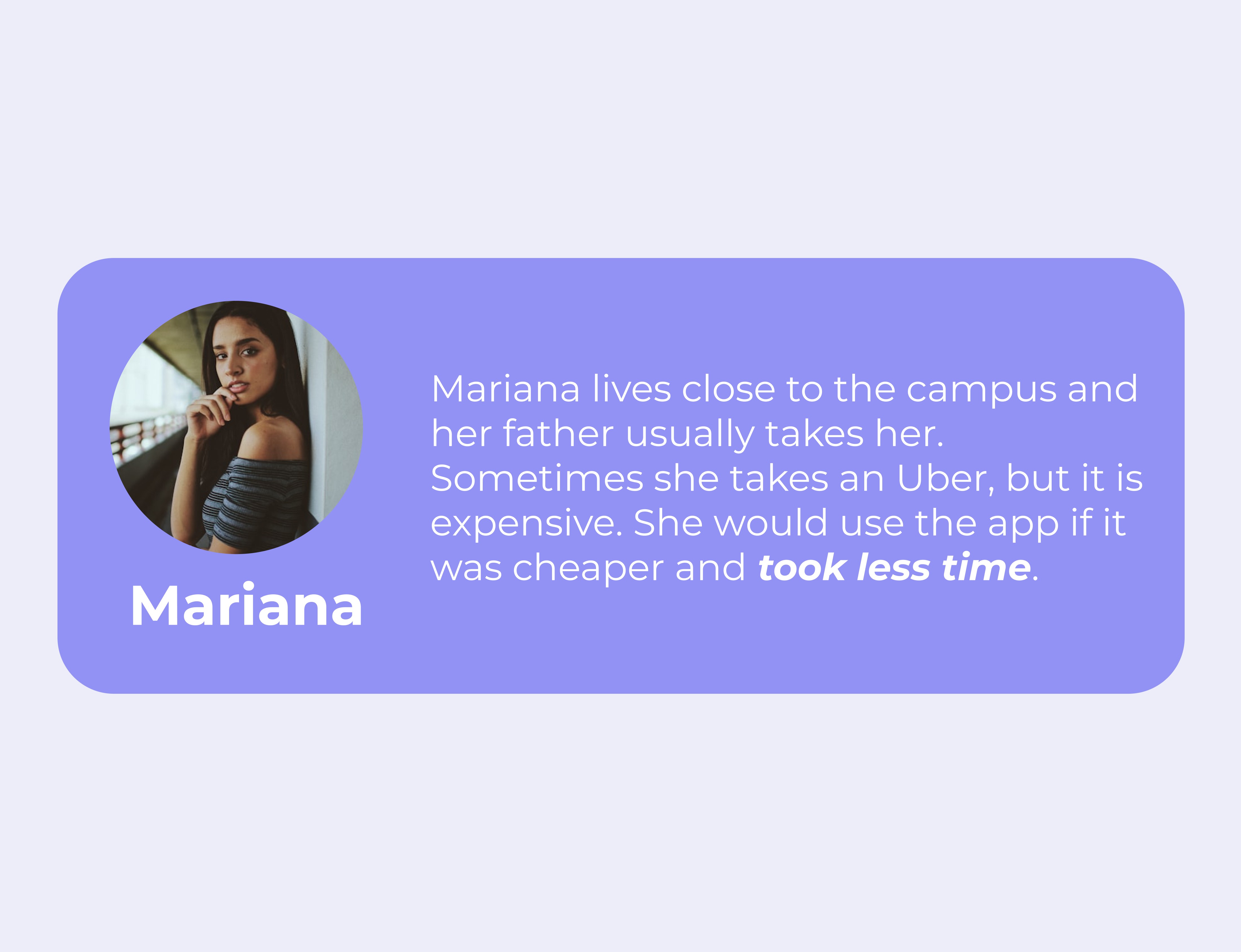
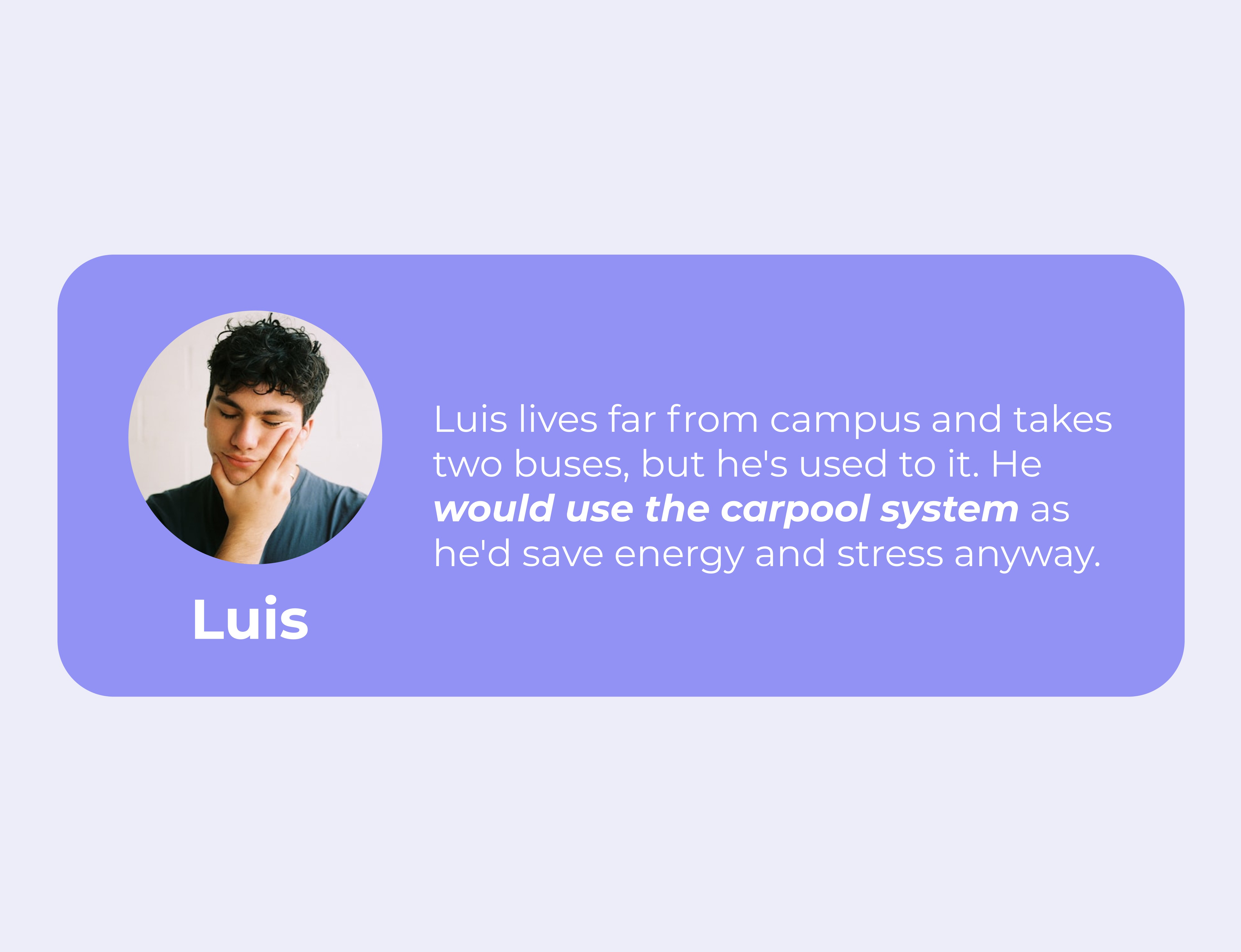
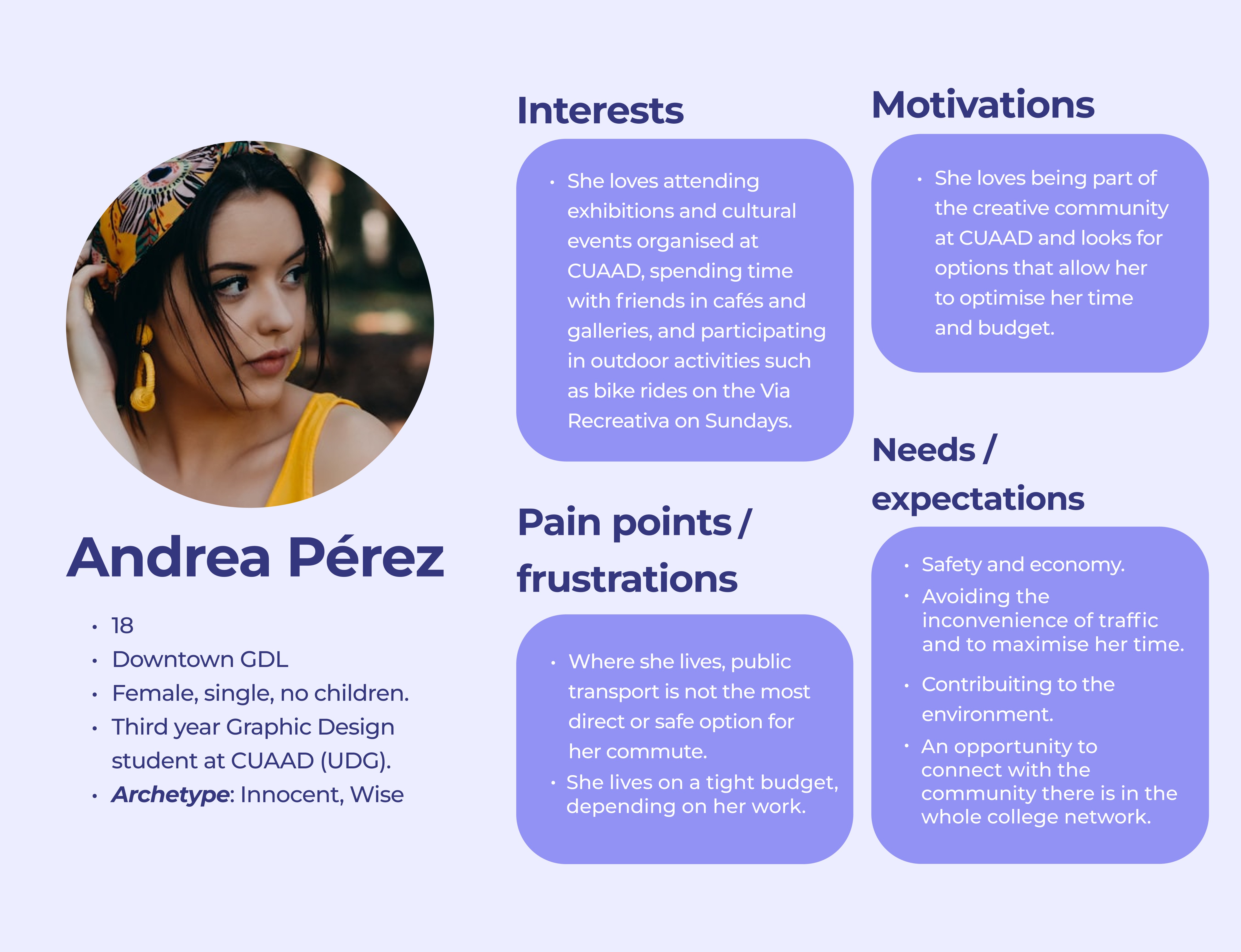
The previous exhaustive research phase highlighted the need for more safe, accesible and collaborative transportation solutions, leading to the development of detailed user personas representing the app's target audience.
Primary Users:
CUAAD students who use public transport to travel between the university and their destinations, are pedestrians, use bicycles, etc.
CUAAD students who have their own personal vehicles and want to save a little to pay for gasoline.
Objectives & goals
Through an application, we will provide the university network with the opportunity to organize shared trips, satisfying the needs of the university network.
Our main goals:
- Affordable costs that do not affect their budgets
- Trustworthy people because they are verified to be part of the community
- Space and comfort because they go by private car
- Time savings because they no longer make connections
Stage 3. Ideating
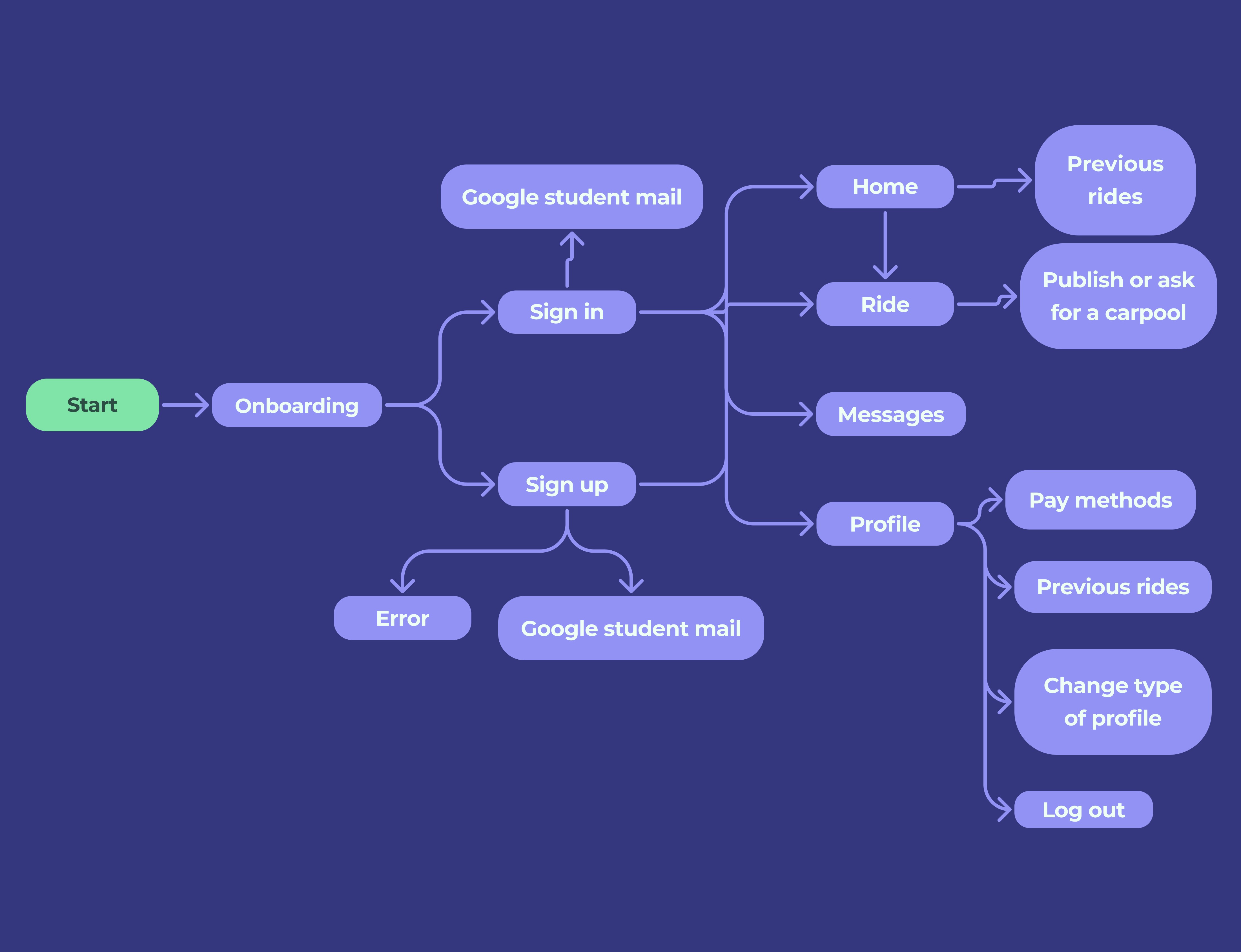
Formulated a design strategy that prioritizes a simplified flow diagram and mapped out a user journey to visualize how users would interact with the proposed features, fostering a collaborative environment and promoting engagement through a friendly interface.
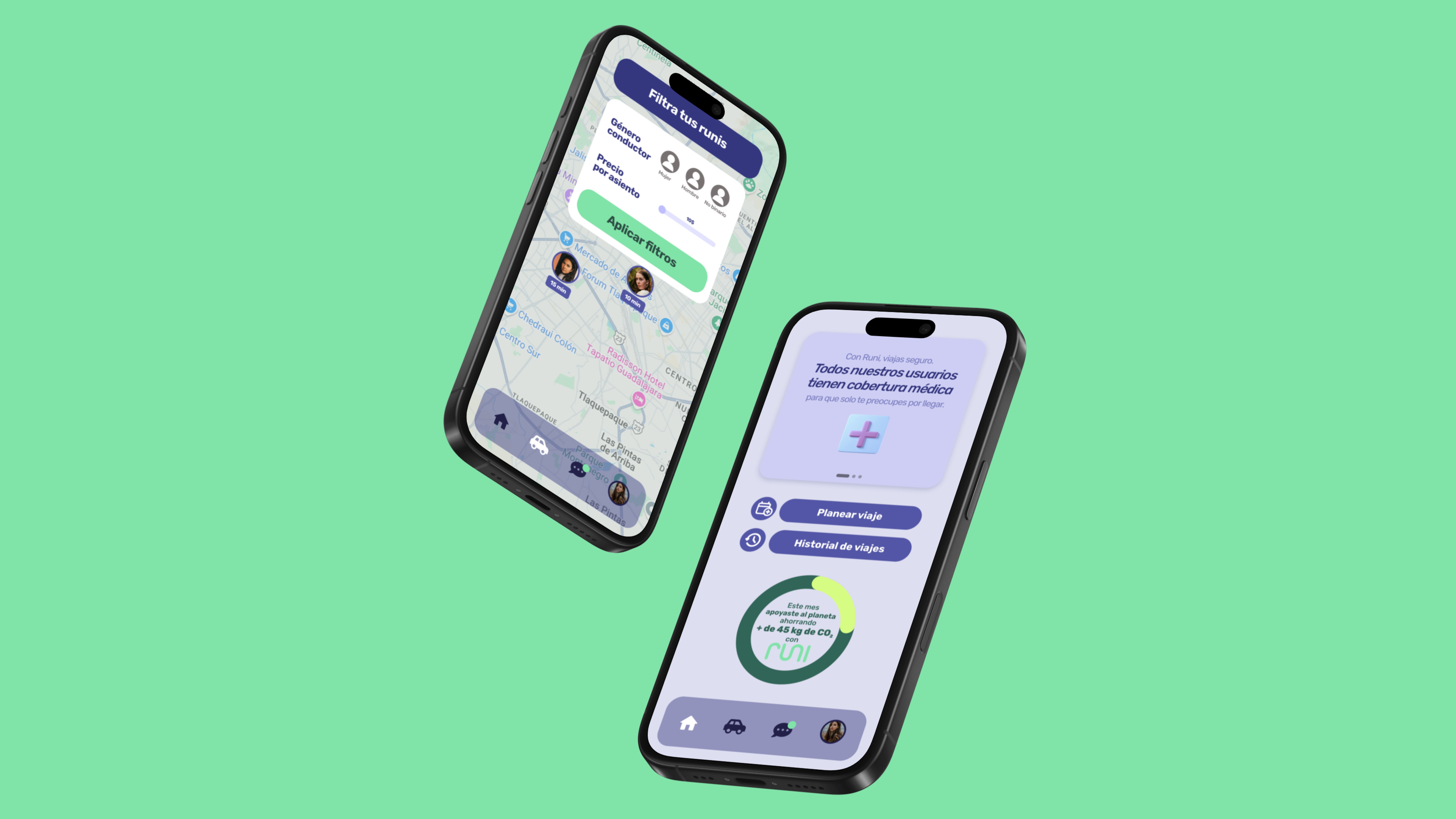
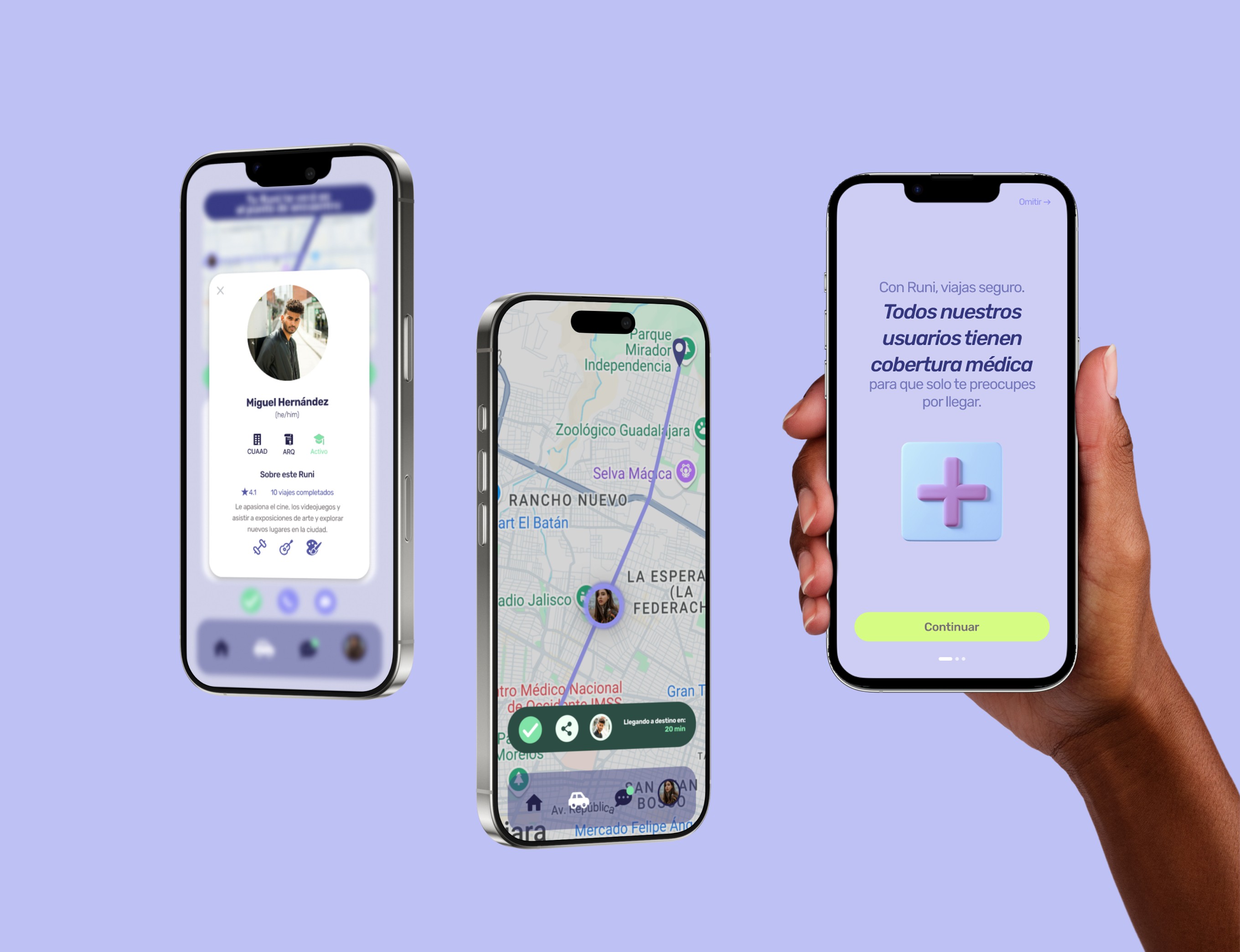
Stage 4. Prototyping
Wireframing: Developed over 16 wireframes for various app screens, meticulously planning each element of the user interface to ensure intuitive navigation and a seamless carpooling experience.
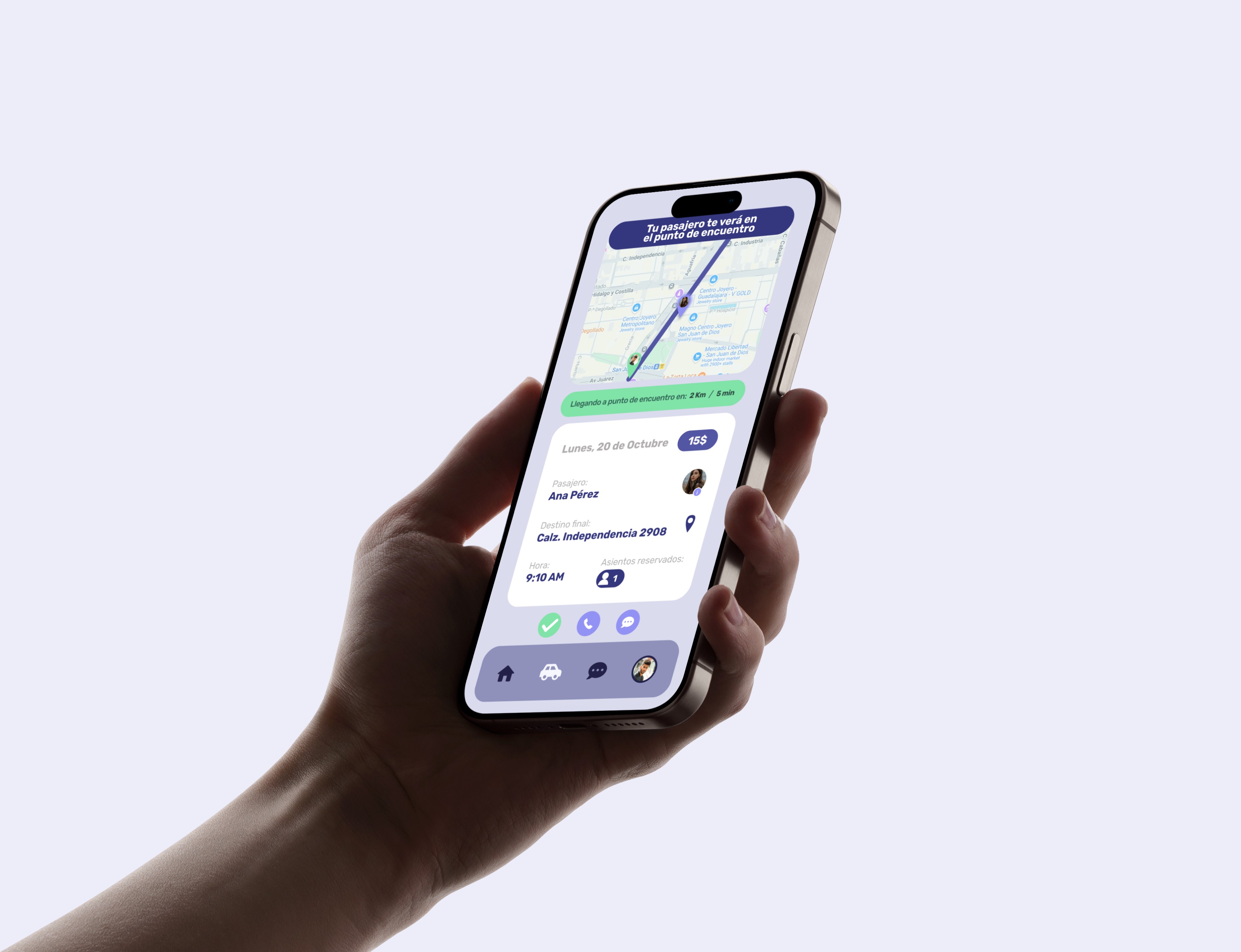
Prototyping: Utilized advanced features in Figma to create interactive prototypes, enabling realistic user interactions.
UI Design: Crafted a visually appealing and accessible user interface, selecting a color palette that promotes safety, collaboration and accesibility, alongside typography that improves readability across various devices.
Stage 5. User Feedback & Refinement
Facilitated user testing with a diverse group of app users, gathering insightful feedback on the design. This phase was crucial in identifying unforeseen usability issues and validating the effectiveness of the new design elements.
During usability testing we noticed the following points for improvement:
At the beginning, when they set up their profile of preferences and hobbies, they'll only be able to choose from three options in each category.
To inform the users about how will provide security, accesibility and comfort, an onboarding screens when they open the app will help us to make more enfasis in this aspects, because the newsletter in the home section was not seen when they navigated the app.
Improve the buttons for both passengers and drivers, at the waiting to meet driver or passenger screen.
Other projects
Oracle internship project
As a UX Design Intern at Oracle, I had the opportunity to tackle a complex, multi-user problem while having the flexibility to explore thoughtful solutions that balanced the Redwood Design System with my own creative approach.
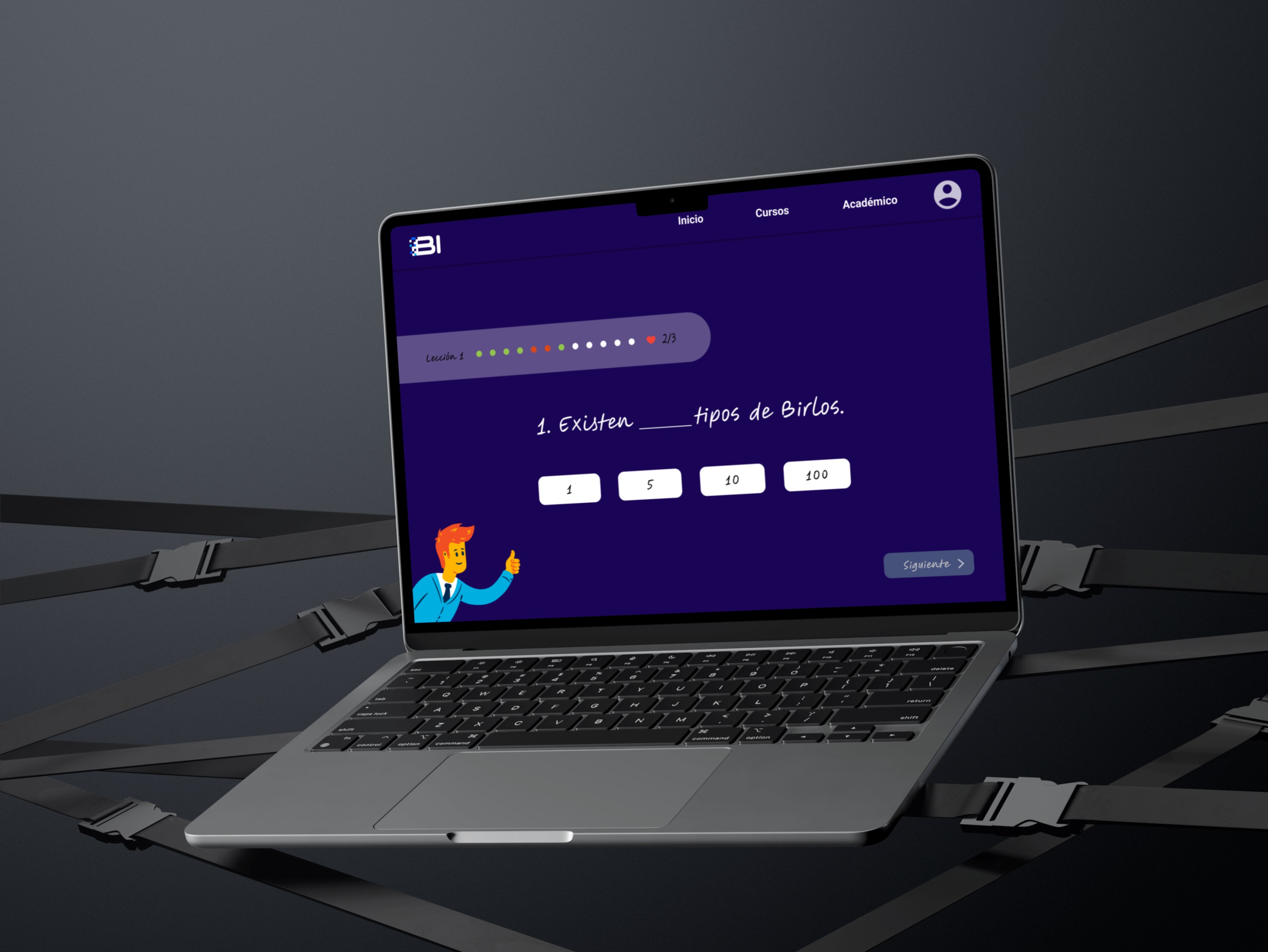
Internship project: UI Design for a Financial learning platform
Designing a financial learning platform to teach business administration and management, from concept to prototype.
Internship project: Responsive Wordpress site for a Golf Club
Designing the experience this Golf Club offers through a website aligned to their brand.