Internship project: Responsive Wordpress site for a Golf Club
Designing the experience this Golf Club offers through a website aligned to their brand.
Team
1 designer, the client’s representative and the IT’s area developer of the club
Role
UX/UI Design Intern, in charge of designing high fidelity prototypes
Duration
4 months
Stage 4. Iterations
When the prototype was presented to the client, he loved it, although in the process of designing the site in Wordpress, the client would send corrections, since the board of the club had the final say. The person in charge of this project was not a member of the board, but the area manager of PR. The corrections were made directly in the Wordpress site instead of the prototype. The developer in charge of the club's IT department and I worked together because he wanted to understand how to manage the website once the project was finished, so he gave me his notes and corrections at every meeting.
Stage 4. Iterations
From all of the feedback gathered the changes were as follows:
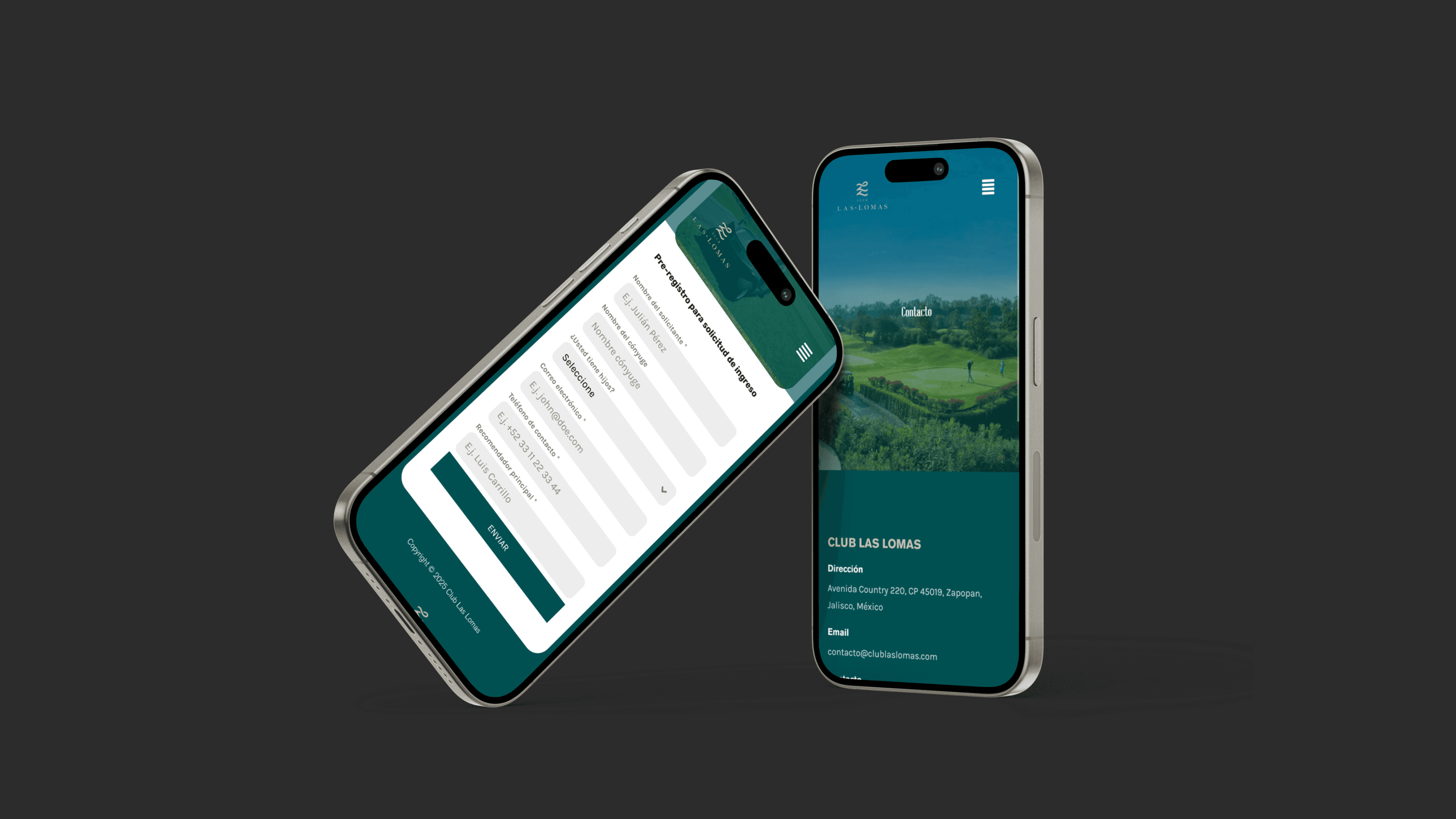
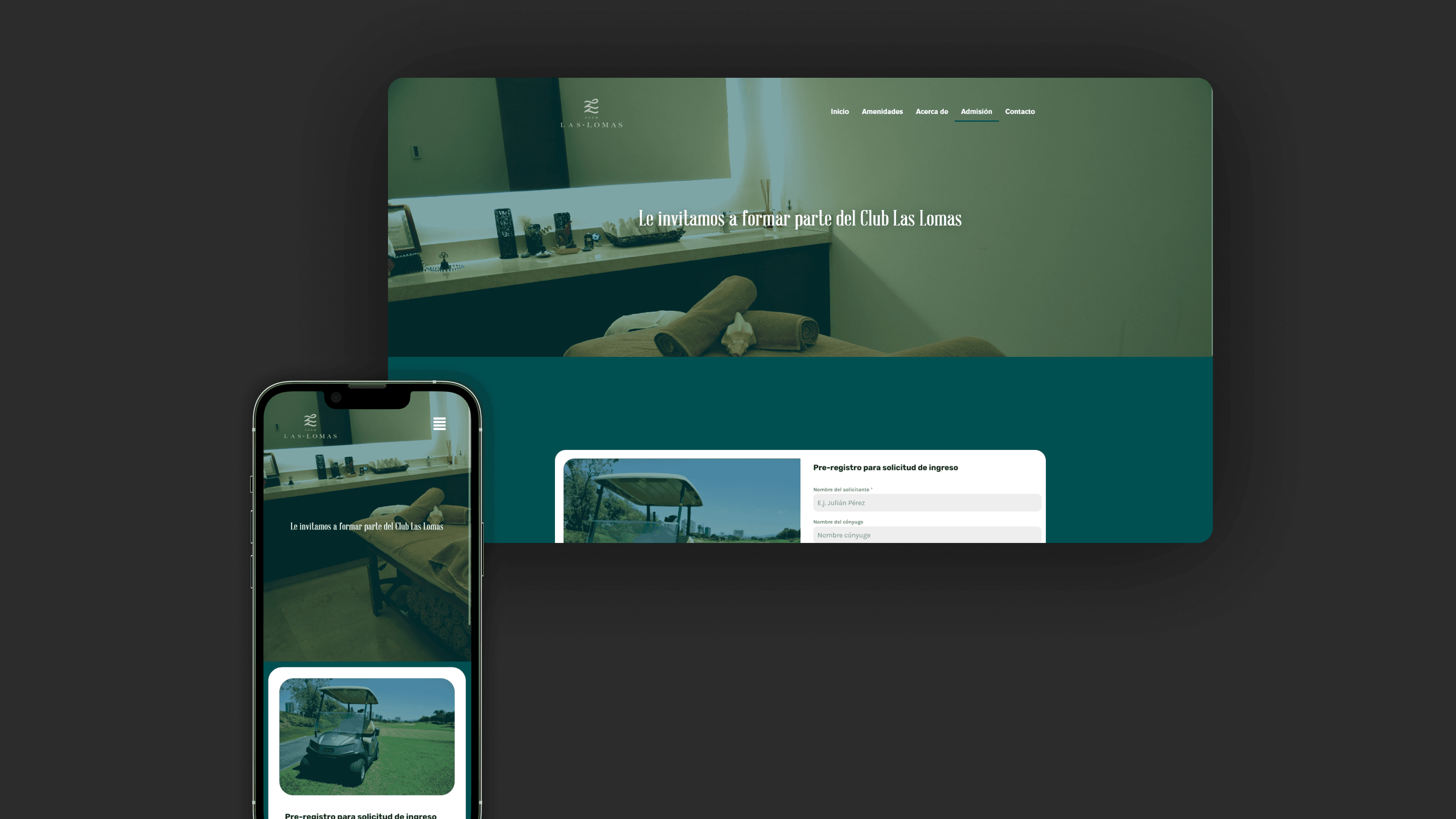
Making the navigation section sticky
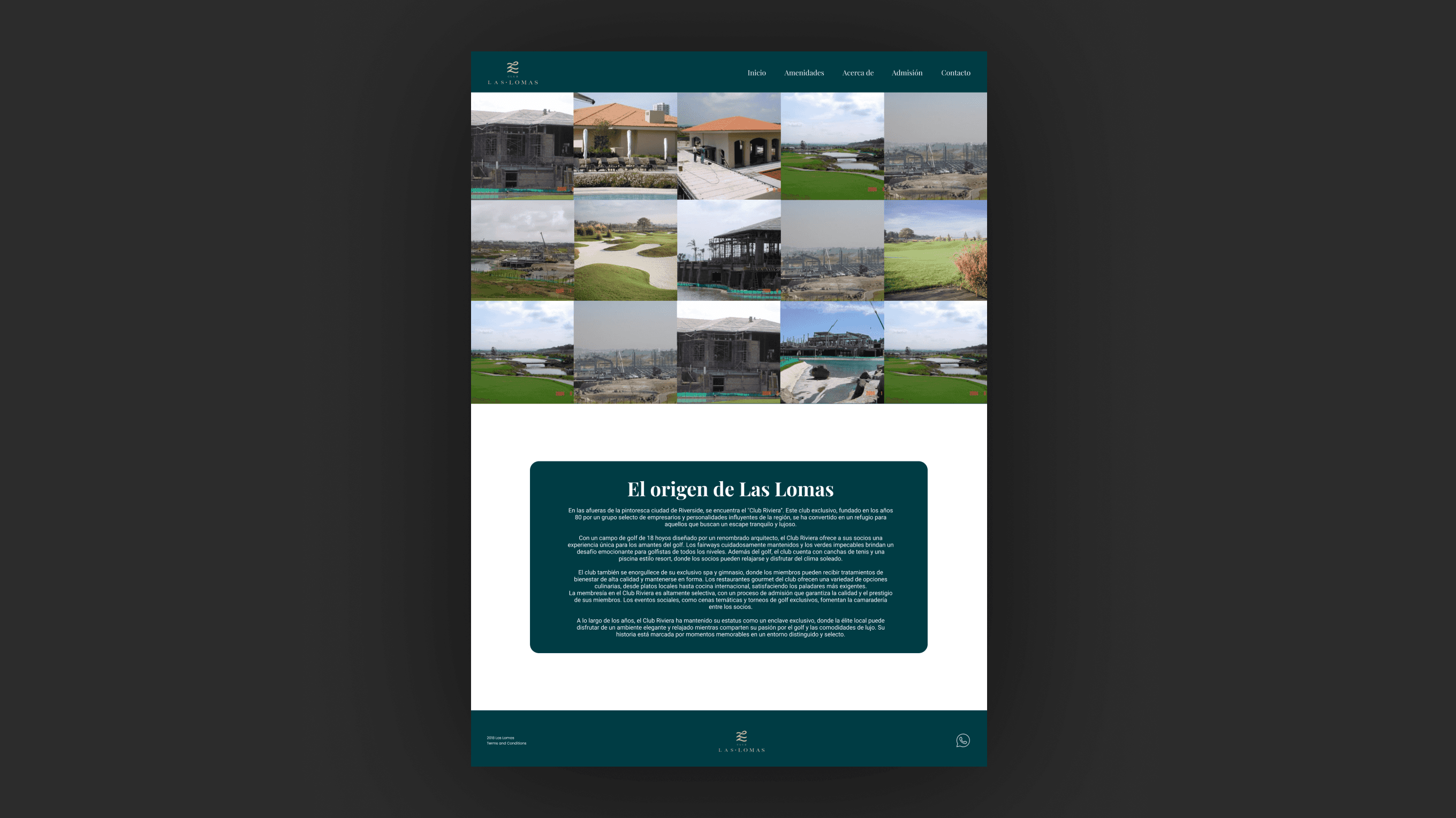
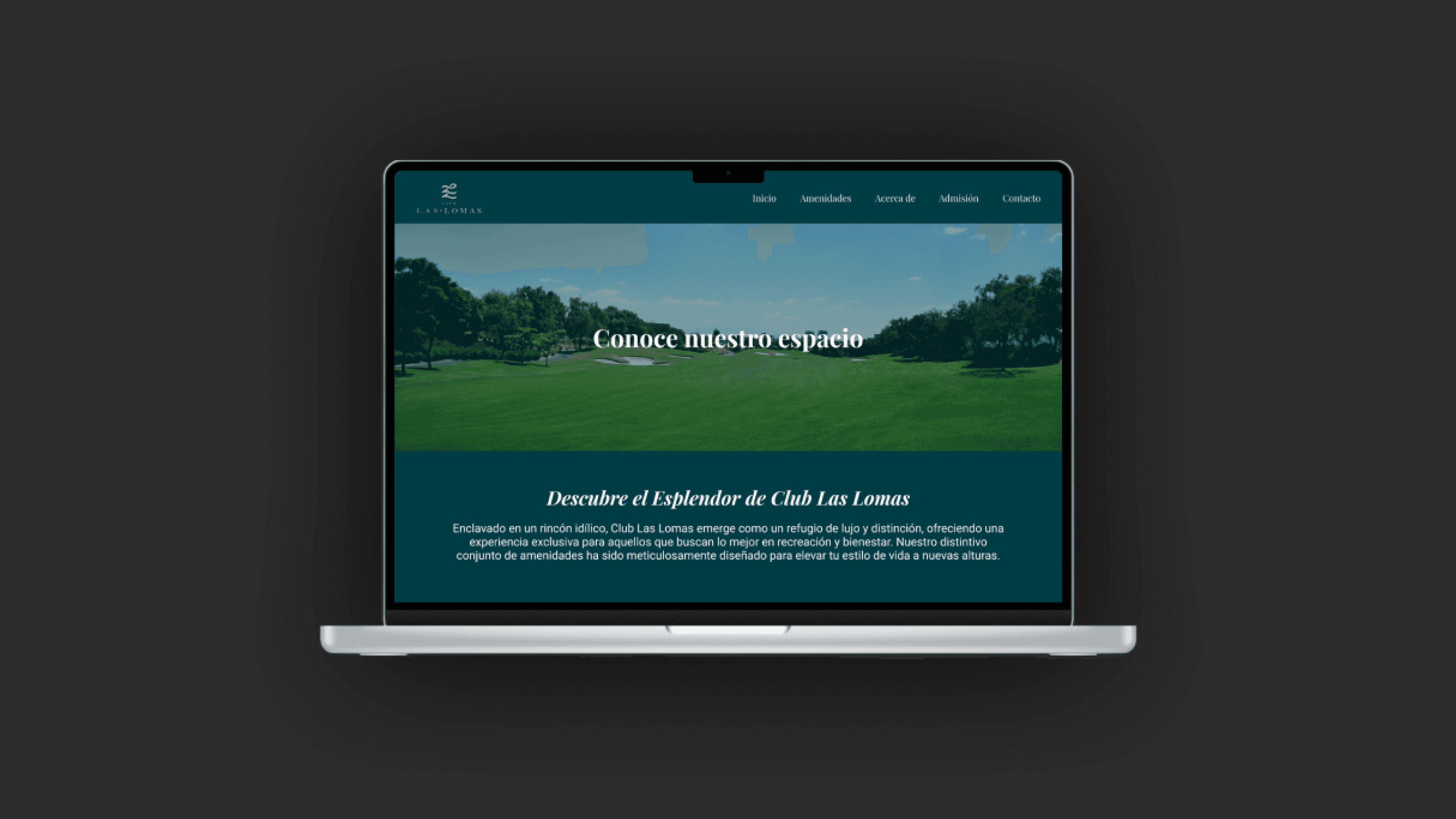
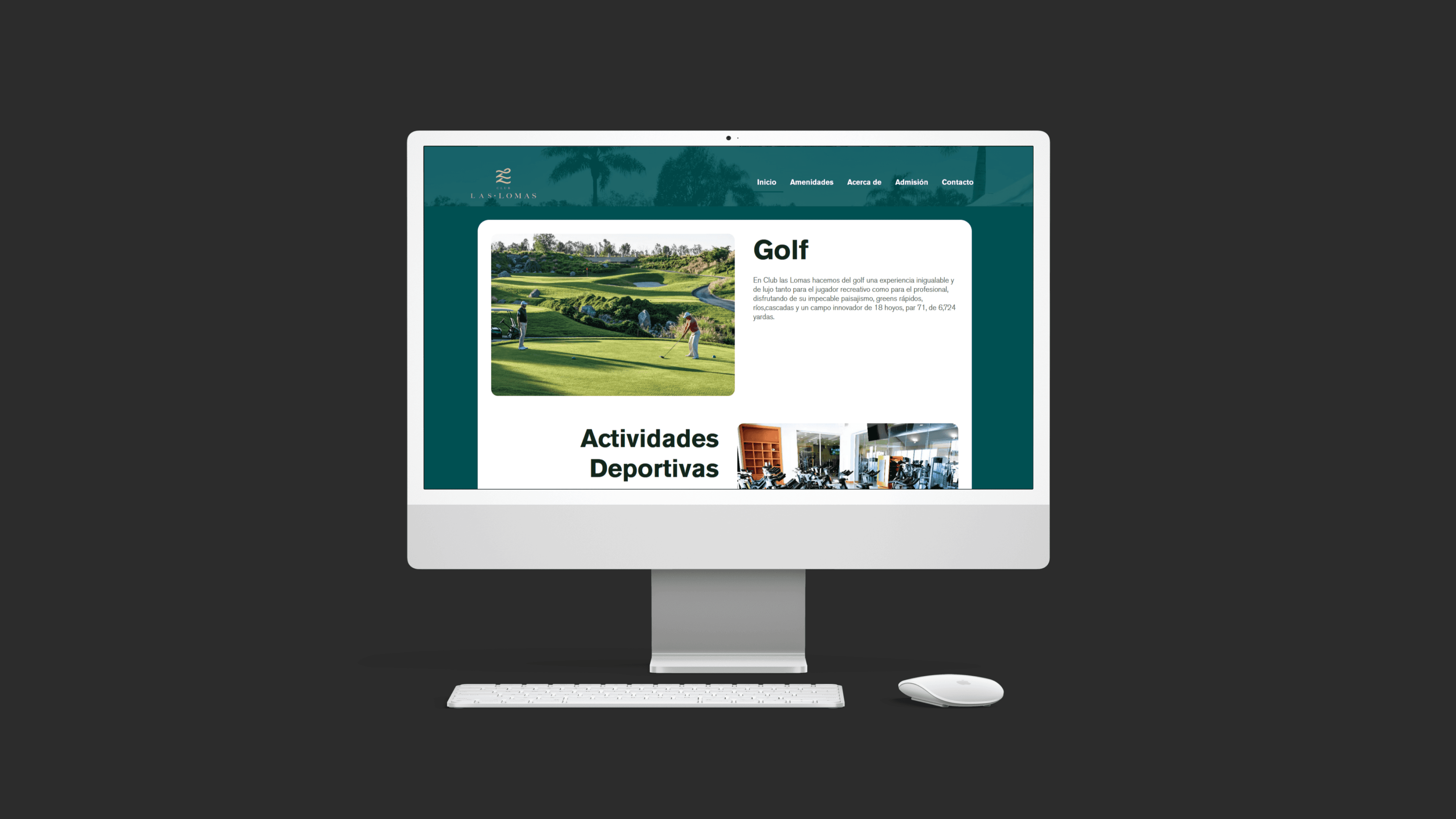
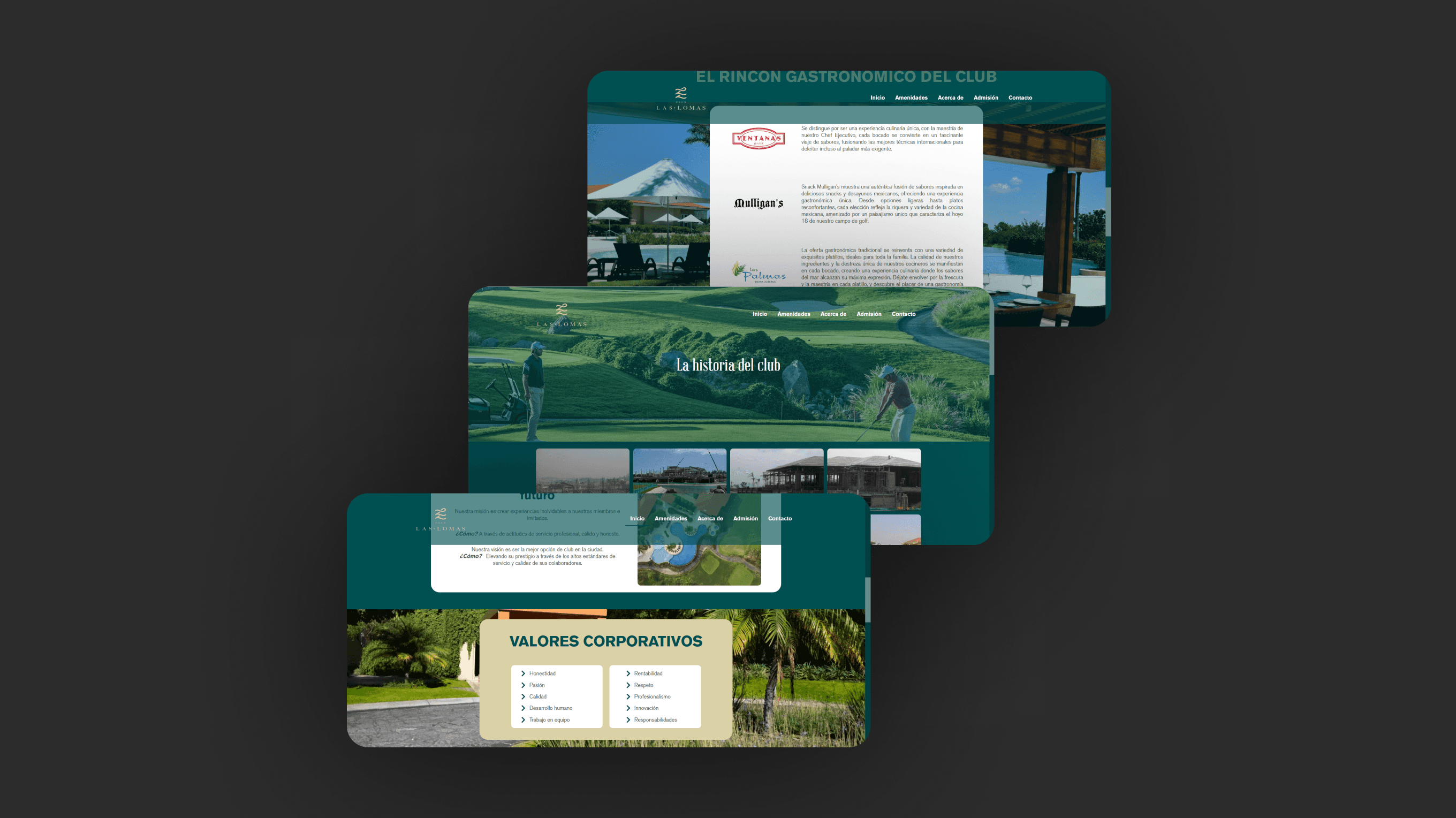
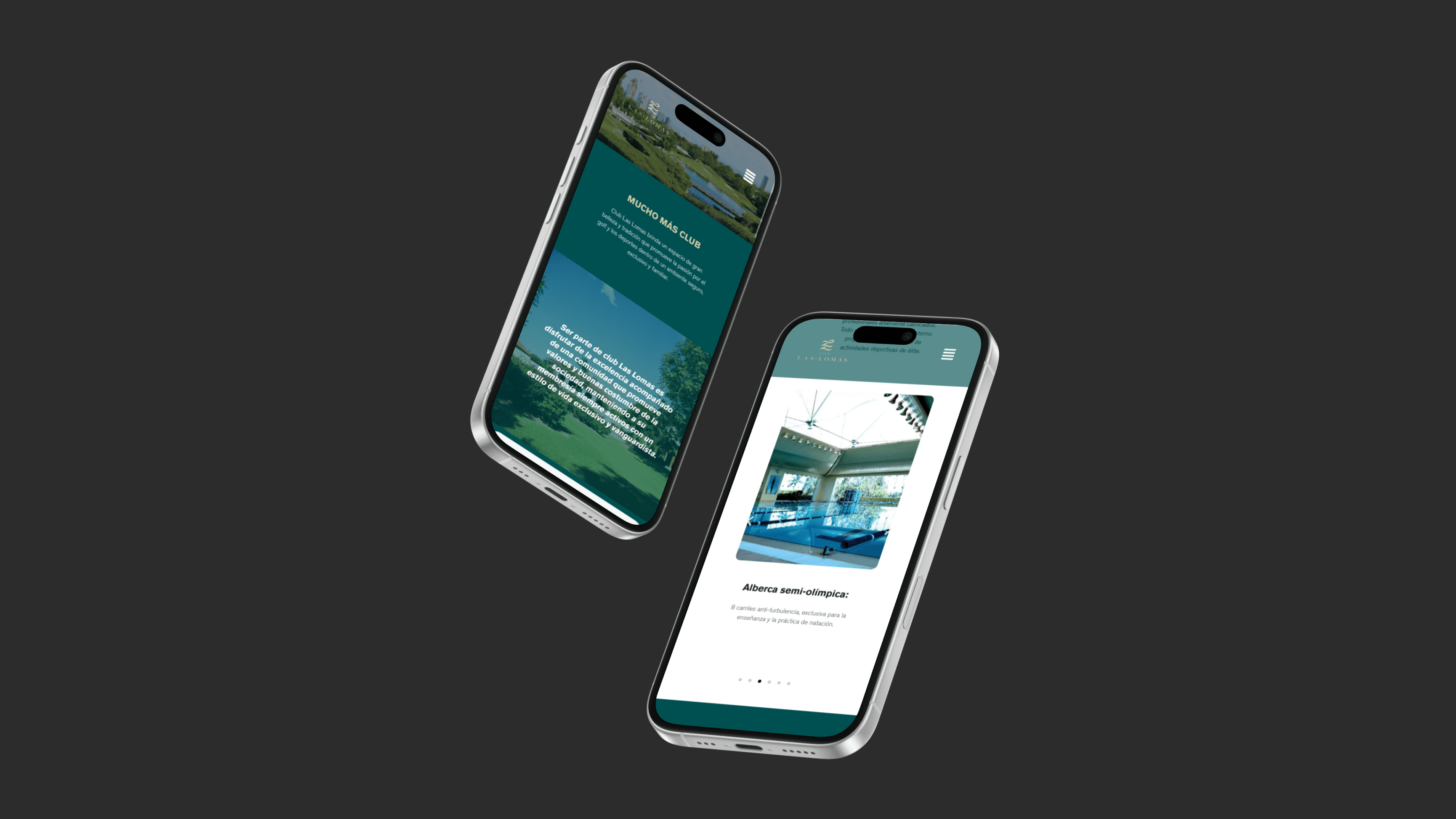
Changing the arrangement from the information in almost every page, the Home page would be like a landing page informing of the restaurants and services the Club offers
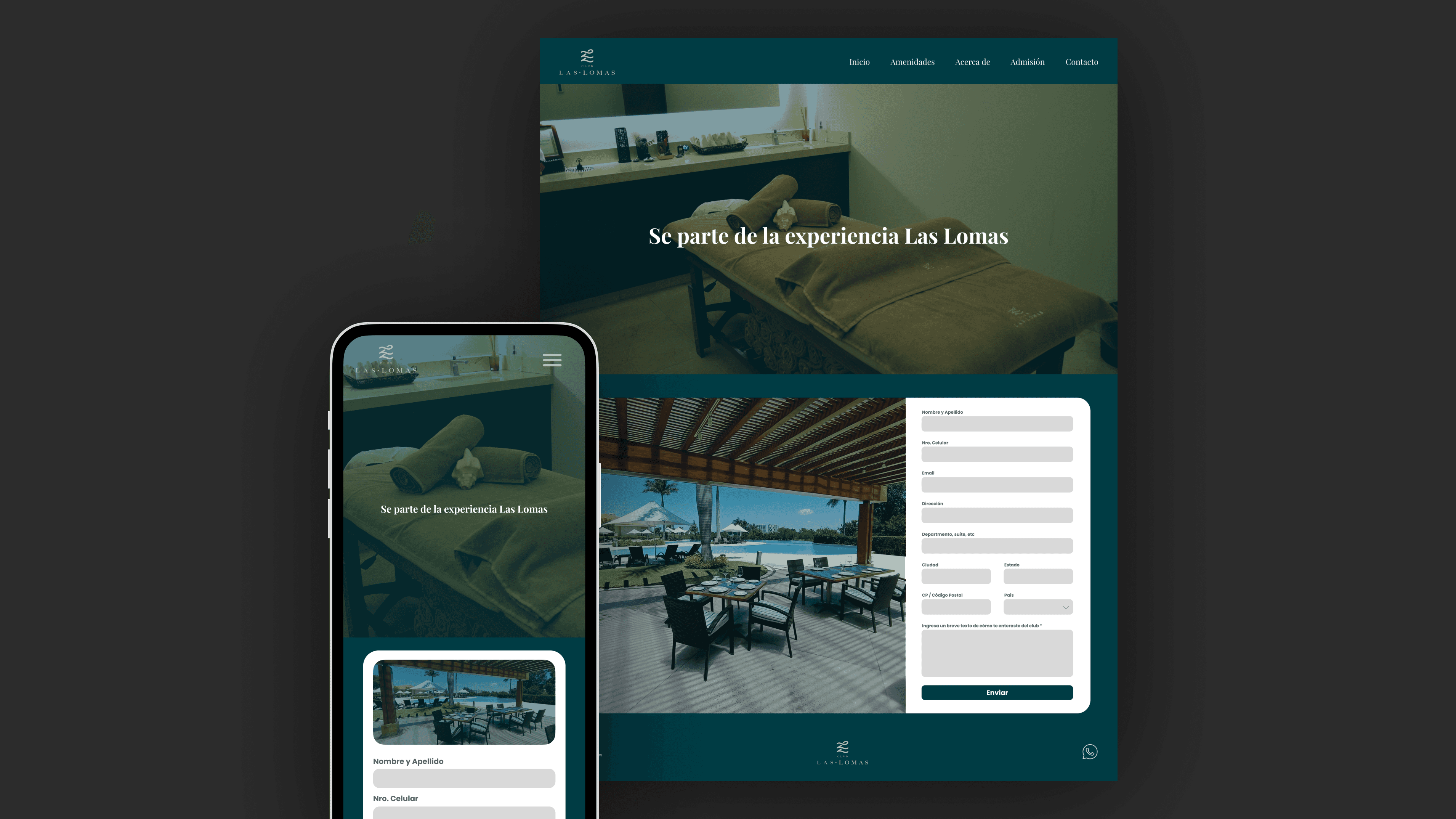
Having a section in the Amenities page explaining what each restaurant offers, and emphasizing the golf course in another section, since its the main activity in the club
On the About Us page, the history of the club was changed and the values needed to be added
Stage 5. Final Presentation
All the corrections pointed out by the client's representative were made and the finished Wordpress site was presented. The IT area manager was also in the presentation and wanted to know how the design was managed, all their questions were answered and they were very satisfied with the final product.
Other projects
Oracle internship project
As a UX Design Intern at Oracle, I had the opportunity to tackle a complex, multi-user problem while having the flexibility to explore thoughtful solutions that balanced the Redwood Design System with my own creative approach.
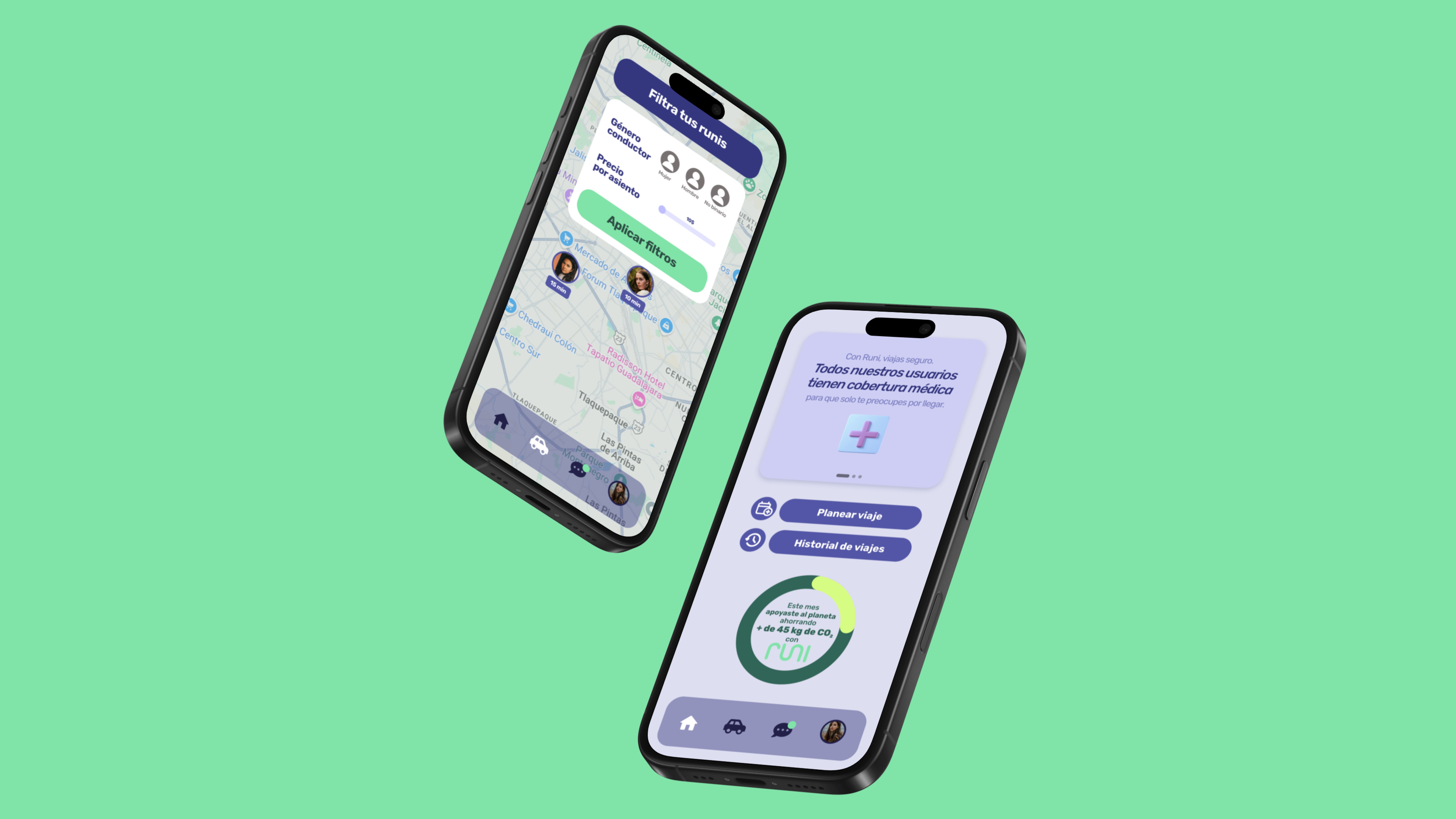
Runi project: Carpool App for college students
Through an application, we will provide the university network with the opportunity to organize shared trips, satisfying the needs of the university network.
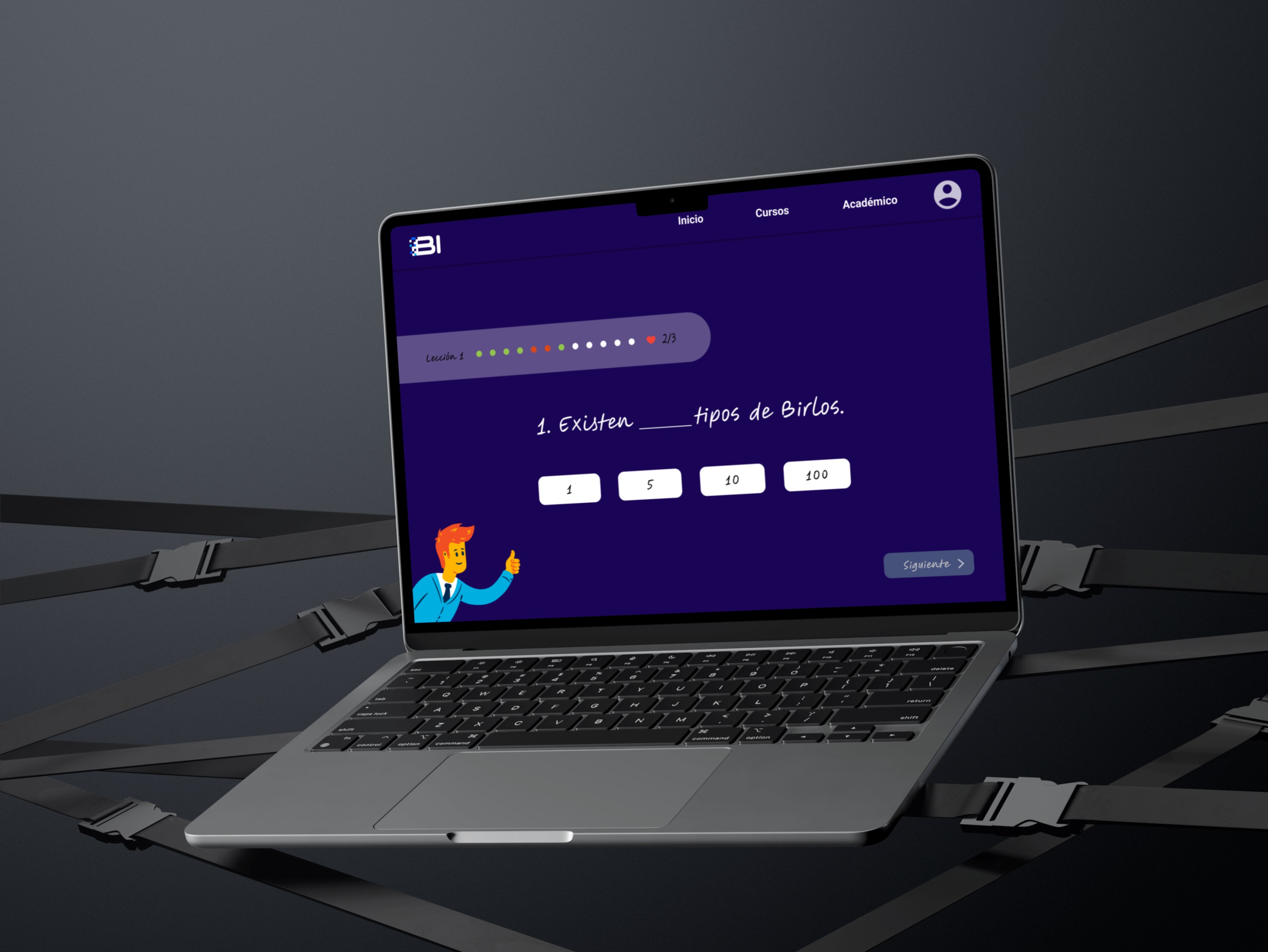
Internship project: UI Design for a Financial learning platform
Designing a financial learning platform to teach business administration and management, from concept to prototype.